GIS Programming Tutorials: Learn How to Code

Learn to write code in any GIS programming language with the FREE courses
What do successful self-taught GIS programmers eat for breakfast?
They eat a healthy dose of Python, JavaScript, SQL, VB.NET, C++, HTML, CSS… But not Flash! These are the most popular GIS programming languages.
It’s not necessary to have programming skills to land a job in the GIS industry. But it’s a feather in your cap if you do. And it will certainly help.
If you’re just starting, here are some of the best, free GIS programming resources available to pave your way to coding competency.
Learn to Code Through Practice
If you want to learn how to code, sometimes the best way to learn to code is to stray away from GIS and purely focus on the coding aspect. Because the more you get to practice coding, the more comfortable you’ll feel with it.
One of the most popular ways to learn how to code is by practicing coding directly through your browser. Here are the top interactive coding platforms that enable you to do this.
If you’re interested in other online interactive coding platforms, here are some of the other top options to help build your programming skills:
1. Get certified in GIS programming and Python
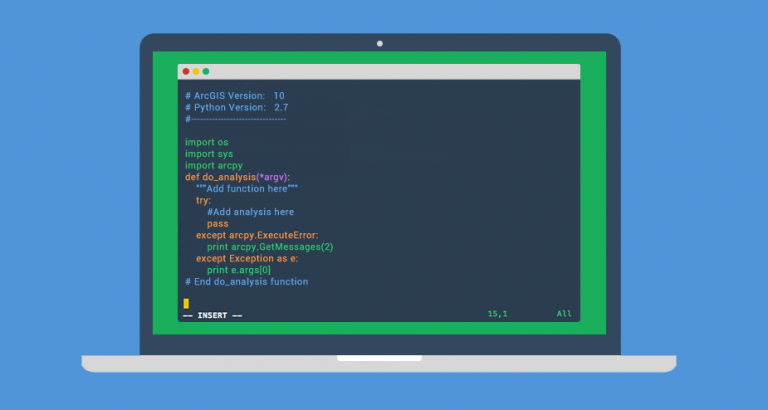
Python has been a standard language in GIS because Esri and open source tend to gravitate toward it. If you’re new to GIS programming, we suggest learning Python first because it’s highly sought after. By leveraging Python libraries, many consider this GIS scripting language to be the front-runner.

First, learn GIS programming with our top recommended picks. Here are some FREE courses that can boost your GIS programming skills:
- Introduction to Python – Learn variables, conditionals, and loops to control the flow of your programs. You’ll harness the power of complex data structures like lists, sets, dictionaries, and tuples.
- Python Basics for Data Analysis – Leverage libraries like NumPy, Pandas, and Matplotlib to wrangle your data. The focus of this course is on data analysis and engineering.
Each free course can help you start a new career or get a pay increase or promotion. If you are interested in learning the #1 programming language in the world, here are Python courses and certificate programs to learn this powerful language.
2. JavaScript – Make Your Webpages Interactive
If you really want to make your webpage dynamic, JavaScript runs in a web browser and manipulates the behavior of your web-based content. For example, Esri’s Javascript API is the successor of Flex and Silverlight. Both of these are dead in terms of web development.

If you’re just starting at zero, here are two FREE courses that deliver a good base in JavaScript:
- FreeCodeCamp – Learn how to build apps with maintainable code by using the object-oriented programming features within the JavaScript framework. Instead of copying and pasting lines of code, OOP helps you build your own blocks of code as libraries.
- The Odin Project – Build responsive websites from the ground up using JavaScript and Node.js. The Odin Project is an open-source curriculum for learning web development and for acquiring skills in full-stack web development, including JavaScript.
Web development is all the buzz these days… And the GIS industry is no exception as it is gravitating more these days to interactive web maps and cloud-based platforms like ArcGIS Online.
3. SQL and UML – Databases Management
GIS systems rely on database entry, editing, and maintenance for managing data. Almost all modern database systems (DBMS) use SQL (Structured Query Language).

Here are some FREE courses to brush up and even upgrade your SQL:
- SQL Courses for Beginners – DataCamp has tons of free courses covering a range of topics in SQL. Mastering SQL for relational databases can open the door to a new career path or elevate your data skills in your current role.
- Learn SQL with Dataquest – Dataquest is like DataCamp’s twin brother when it comes to learning SQL. Check out their courses because a lot of them are FREE and easy to ingest.
If you want to work in GIS, you should be familiar with SQL and be able to perform SELECT, INSERT, MODIFY, and DELETE statements. Join, relate, and further SQL knowledge is greatly valued in the field.
When given a database, you should be able to explore the data models within it. UML diagrams outline the design structure of each database. This is where design tools like Microsoft Visio can simplify the structure design process.
Want to learn SQL, the language of databases? These SQL certification courses will help you gain a solid foundation in SQL to work confidently with databases.
4. Leaflet and OpenLayers – Build Sophisticated Web maps
Rich web maps often use open-source JavaScript libraries like Leaflet.js to really bring them to life. JavaScript libraries are code someone else has written to make life easier for the rest of us. This is the same as how Python modules are distributed. For example, JQuery, three.js, and Bootstrap are JavaScript libraries in use today.

When using Leaflet, you can build your web map from this JavaScript library. This is why JavaScript is so good with interactive viewing in GIS. Leaflet.js is well-documented and easy to learn. You can do almost anything with JavaScript from spatial analysis to robust basemap servers.
- Leaflet Examples – Learn core concepts of LeafletJS through its official site. Each tutorial breaks down code intricacies step by step, making it a breeze for JavaScript rookies to grasp effortlessly.
- OpenLayers 3 Examples – This free resource gives code examples of clusters, animations, GeoJSON, heatmaps, WebGL, and more.
But you won’t truly learn how to create dynamic web maps unless you apply it. Test your knowledge with a more complex web map project. For example, make a web map with at least 2 toggleable layers.
From this project hopefully, you will find why HTML, CSS, JavaScript, XML, JQuery, and AJAX are valuable in web development. As GIS technology shifts to the cloud, web development may just be a better career choice.
5. GIS Programming in Applications – C++, .NET, C#

In addition to Python, GIS programmers use C++, C#, and .NET. C++ lets you work in multiple environments. Specifically, C# and the .NET languages offer you development tools and interaction with Windows-based software.
MIT has a starter course (FREE and self-paced) so you can begin your journey into programming in applications.
- MIT OCW C++ – Although it’s a bit dated, MIT OpenCourseWare has a free introduction to computer science course using C++. The syllabus covers everything from manipulating data types to writing small-scale C++ programs.
- Esri Training Courses and MOOC – Esri’s list of courses teaches you scripting language and how to automate GIS tasks on Esri ArcGIS desktop.
6. R Spatial – Statistics and Data Analytics
Statisticians and data miners use R for open statistical software development and analysis. But what you may not have known is that GIS has already adopted this statistical computing, visualization, and analysis through R Spatial.

Sometimes, it’s best to learn some programming languages/packages that are not strictly tied to GIS.
Although R emphasizes statistics, it’s not a bad idea to learn it because GIS relies on areas like geostatistics. But the best advice is to practice, practice, practice! Come up with a project and practice using your new R Spatial skills. If an employer asks for a portfolio, you have some good examples to share.
If you want to take it a step further, here are some R certification courses that statisticians and data miners use to develop their skills in this open statistical software development.
7. HTML and CSS Markup
Starting with the basics, HTML is the markup language that gives structure to web pages like headings, tables, and lists.

While CSS stylizes web pages with layouts, it also provides color, fonts, and size. In addition, the Dojo toolkit provides language utilities and UI components.
- W3Schools – Start with the necessary baby steps in this course that teaches you the fundamentals of HTML and CSS. HTML, CSS, and JavaScript all work together to create dynamic web content.
- MDN Web Docs – Dive into the art of web development. Mozilla delivers documentation and tutorials on HTML, CSS, and web development.
If you’re working with JavaScript already, you will find why HTML, CSS, XML, JQuery, and AJAX are valuable in web development. As GIS technology shifts to the cloud, web development may just be a better career choice.
GitHub Coding Community
Finally, you may be wondering why so many people use GitHub. GitHub is like a Facebook for developers. It’s an open community that helps developers see what their peers are working on.

Developers can inspect the entire history of a project by version. They can also study a project’s code and modify it on their own.
How to use Git and GitHub – Use version control over the life of a project and optimize collaboration through GitHub. While you’re doing it this may seem pointless. Don’t skip it!
Apply Your Skills
From here, it’s time to challenge yourself. Put your knowledge into action with a project of your own. Pick any of the GIS programming skills above and it’s time to work with it.

For example, create your own personal web map project by starting simple. Take latitude and longitude coordinates and put them on a web map with Leaflet, ESRI API or D3. If you get good at JavaScript, it isn’t that hard to transfer your skills to Python.
If you want to learn Python, build your own toolbox to manage and process. For instance, import an Excel file into ArcGIS and run an analysis on that shapefile with your Python script. Remember that the big advantage of using Python is that you automate workflow and repeat redundant tasks. If you can save a company time and money with a working example, you’re as good as gold.
Show off your new skills on your portfolio page. Add to your CV that you have a working knowledge of Python programming. It’s time to give your resume a boost and tell employers. At this stage, it wouldn’t be unreasonable to add working knowledge of HTML, CSS, JS upon completion.
READ MORE: 10 GIS Career Tips to Help Find a GIS Job
From Zero to Somewhat of a Coding Hero
Code all day.
Debug all night
Knowledge of GIS programming is a nice showpiece for your CV. Learn multiple GIS programming languages and you’ll be a grand slam.
Agree or disagree with the article? Let us know with a comment below.









This information is a nice tool to help someone study and understand the languages. They’re beneficial to anyone who have interests in maps and coding programs that applies to GIS.
Great Article. Learnt a lot. It will help to get ahead.
Very helpful. I appreciate it.
Concise information especially for someone looking to GIS programming like me.
Thank you
Bootstrapt is not a library, it is a framework…
Great Post. I would like to know, if we learn all these things. How can we break through into the field of GIS programming? What sort of companies hire people who can use GIS and code as well? What are the typical pays in this field?
Any type of coding or programming in GIS is very high in demand now. As for salary expectations, please see our post on GIS salaries – https://gisgeography.com/gis-salary-expectations-gis-career/
For real, best piece of literature I’ve read in a minute.
Thanks for this article. It has helped me streamline my thoughts and also provide a well-needed roadmap for my GIS Programming journey.
As a beginner, this is all I need to know about programming languages for GIS and WebGIS. Thanks a ton!
Very interesting with lots of inspiring and thought provoking suggestions. I can’t wait getting my hands on most of suggested programming self trials. Thank you very much for the motivation.
This post has really given me a road map to greatness. I am no longer confused on what path to take. THANK YOU!!
Great post it help me alot
Great post, very informative and useful!
I would add the development of mobile apps with maps